The DataBlock Designer
The first step in creating a new DataBlock is to create the objects used by the forms and queries. This is done within the DataBlock Designer, shown in the figure below.
/03000012.png)
To add an object, select that object in the toolbar and then click in the design area where you want to place the object. You can then use the alignment tools to position the objects relative to each other.
Note: Drafts are temporary saves that occur automatically while working in dashboards, banded reports, and crosstab reports. Drafts do not overwrite manual saves, so it is still suggested to save your work often by selecting Save. For more information please see Drafts.
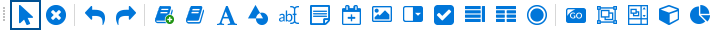
Object Toolbar

The following table describes the function of each icon within the Object Toolbar. The Examples section of this document will explain the use of the most commonly used objects.
| Icon | Description |
|---|---|
|
|
Selection Arrow - This tool does not create form objects, instead it is used in the typical fashion to select, move or resize objects. If you hold down the SHIFT key while using this tool, you can select multiple objects. If you click and drag, the selection tool will draw a box which can be used to select multiple objects as well. |
|
|
Delete - Use this tool to delete selected object(s). |
|
|
Undo / Redo - Use these tools to undo and redo actions. These tools do not create new objects, although Redo can be used to restore a deleted object. |
|
|
Add to Library of Objects - Adds the object(s) you currently have selected to the Library of Objects so that you can use them again later. |
|
|
Insert from Library of Objects - Opens the Library of Objects so you can select from previously saved objects to add to your dashboard. |
|
|
Static Label - This tool allows you to create labels on your form. Labels can contain static text or be dynamically filled using the Data Aware property. You can configure a custom cursor (such as a handpoint for a link) as well as assign events using the On-Click property. |
|
|
Shape - This tool allows you to create rectangles, squares, circles and ellipses. You can choose a rounded variation of rectangles and squares. |
|
|
Edit Box - This tool allows you to display a single line ofstatic text or to collect text input from a user. Edit boxes also support:
|
|
|
Memo - This tool allows you to display or collect multi-line input from a user (scroll bars will be added as needed). Memo Fields also support:
|
|
|
Date Edit -This tool allows you to collect date input from a user. The user can either type in a date, or click the icon to bring up a calendar. Date display format is controlled by the local PC regional settings, although the date itself is handled internally in a standard format regardless of local PC settings. Date Edit objects also support:
|
|
|
Image - This tool allows you to add images to your DataBlock. When you add an image, you have three options:
Image objects can be set to autosize (to match the exact size of the image) or you can turn that property off and enable stretch if you need to make the image larger or smaller. |
|
|
Drop Down - Create a list of options for the user in a Drop Down object. The source of the choices can be manually entered, or dynamically generated from a SQL statement. Note that Drop Down objects only display a single field. If your query returns more than one field, Argos will prompt you for which field to display (use a Multi-column list box to display more than one column). The other SQL fields are still available for use, they just cannot be displayed. Drop Down objects also support:
|
|
|
Check Box - Create a check box to gather Boolean (Yes/No) input from users. You can define the value of the object when it is checked and when it is unchecked, and the default state. |
|
|
List Box - Display a single column of data and allow users to select one (or more) items from the list (scroll bars will be added as needed). The source of the choices can be manually entered, or dynamically generated from a SQL statement. Note that List Box objects only display a single field. If your query returns more than one field, Argos will prompt you for which field to display (use a multi-column list box to display more than one column). The other SQL fields are still available for use, they just cannot be displayed. List Box objects also support:
|
|
|
Multi-column List Box - Works the same as the List Box except that it can display multiple columns of data. It shares the same properties as the List Box and also supports:
|
|
|
Radio Buttons- allows for the creation of a panel containing of any number of radio buttons. Radio button choices can be manually entered or dynamically generated from an SQL query. The value of the selected radio button will be stored in the variable associated with the radio button panel. For example, in the column to the right, if "Button 2" is selected at runtime, "Button 2" will be stored in the variable.
|
|
|
Button - Buttons can be used to control when other objects are run, which form is displayed, etc. The On-Click property is of special importance to button objects as it is used to define what occurs when a user clicks the button. The value of the button variable is undefined until it is clicked, at which point it takes on a value of 1. This can be a useful way to control when SQL queries run as Argos will not run a query if one of its dependent variables is undefined. By placing a line into the WHERE clause of a query like the following, you can ensure that the query will not execute until the button is clicked (replace ":button" with the name of your button object): There are a number of events that can be activated using the On-Click Property as follows: Activate Form – activate another form in the forms list Clear Variables - Clear the value of selected DataBlock variables Fetch File – Retrieve a file from the Server Hyperlink – Launch a URL in the default web browser Refresh Variables - Refresh the value of selected DataBlock variables Reset Variables – Reset the value of selected DataBlock variables back to their default value |
|
|
Panel and Scroll Box - Creates an area on which other objects can be placed. Objects placed onto a panel or scroll box become children of their parent object. Panels and scroll boxes operate in essentially the same fashion except that scroll boxes automatically create scrollbars as needed. While neither object stores text, both allow you to define a default font. Objects placed onto the panel or scroll box will "inherit" their parents’ font settings. You can, of course, override the parent font settings by setting an objects’ font directly. |
|
|
OLAP Data Cube - Create On-Line Analytical Processing (OLAP) Data Cubes. |
|
|
Chart - Create a variety of charts such as bar graphs, pie charts, line charts, etc. When adding a chart, the Chart Wizard is be used to define the data source for the chart and other chart options. An advanced mode is available that gives complete control of all chart properties. However, once a chart has been modified in Advanced mode, you cannot revert back to the Chart Wizard. |
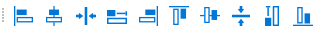
The Alignment Toolbar

A variety of alignment tools are available to make it easy to create attractive forms. The alignment tools are shown graphically on each button, but if you place your mouse over a button, it is described in text as well.
Alignment of a single object
When a single object is selected, the only available options are to align horizontally or vertically. Note that this alignment is with respect to the selected object’s parent. So if you align an object on a panel, it will be in relation to the panel, not the main form.
Alignment of multiple objects
The alignment tools become more useful when you select multiple objects (hold down the SHIFT key while clicking to select multiple objects). All alignment options then become available which allow you to align objects in relation to the first object selected.